Chapitre 2
Activité 5
La création d'une page Web
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Introduction
Les pages Web sont écrites à l'aide de langages qui permettent d'afficher
leurs contenus. À la base de ces pages, ce sont les langages HTML
et CSS qui décrivent leur structure et leur mise en forme.
Capacités
- Distinguer ce qui relève du contenu d'une page et de son style de présentation.
- Étudier et modifier une page HTML simple.
- Maîtriser les renvois d'un texte à différents contenus.
- Inspecter le code d'une page hébergée par un serveur et distinguer ce qui est exécuté par le client et par le serveur.
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
De quels outils dispose-t-on pour écrire une page Web ?
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Documents
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Doc. 1Exemple de code HTML
Téléchargez




Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Doc. 2Langages HTML et CSS




L'utilisation d'un fichier de style CSS est déclarée entre les balises <head> et </head> du fichier .html dans
lequel on souhaite qu'il s'applique en utilisant :
< link rel="stylesheet" href="style.css" />
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Doc. 3Exemple de code CSS
Téléchargez
body {
background-color : green ;
}
h1 {
font-family : Arial ;
font-size : 20px ;
color : black ;
text-align : center ;
}
p {
font-family : Calibri ;
font-size : 15px ;
color : red ;
text-align : left ;
}
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Doc. 4Liens hypertextes
Un lien hypertexte est une zone de la page Web sur laquelle il est possible de cliquer. Un clic permet d'être dirigé vers une ressource qui peut être une page Web (interne au site ou externe), un fichier, une image, un son, une vidéo, etc.
Dans un document HTML, un lien est défini par la balise <a> et la cible est indiquée par l'attribut href dont la valeur précise l'URL ou le chemin à suivre dans l'arborescence du site pour atteindre la ressource. Le contenu de la balise <a> est l'élément cliquable.



Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
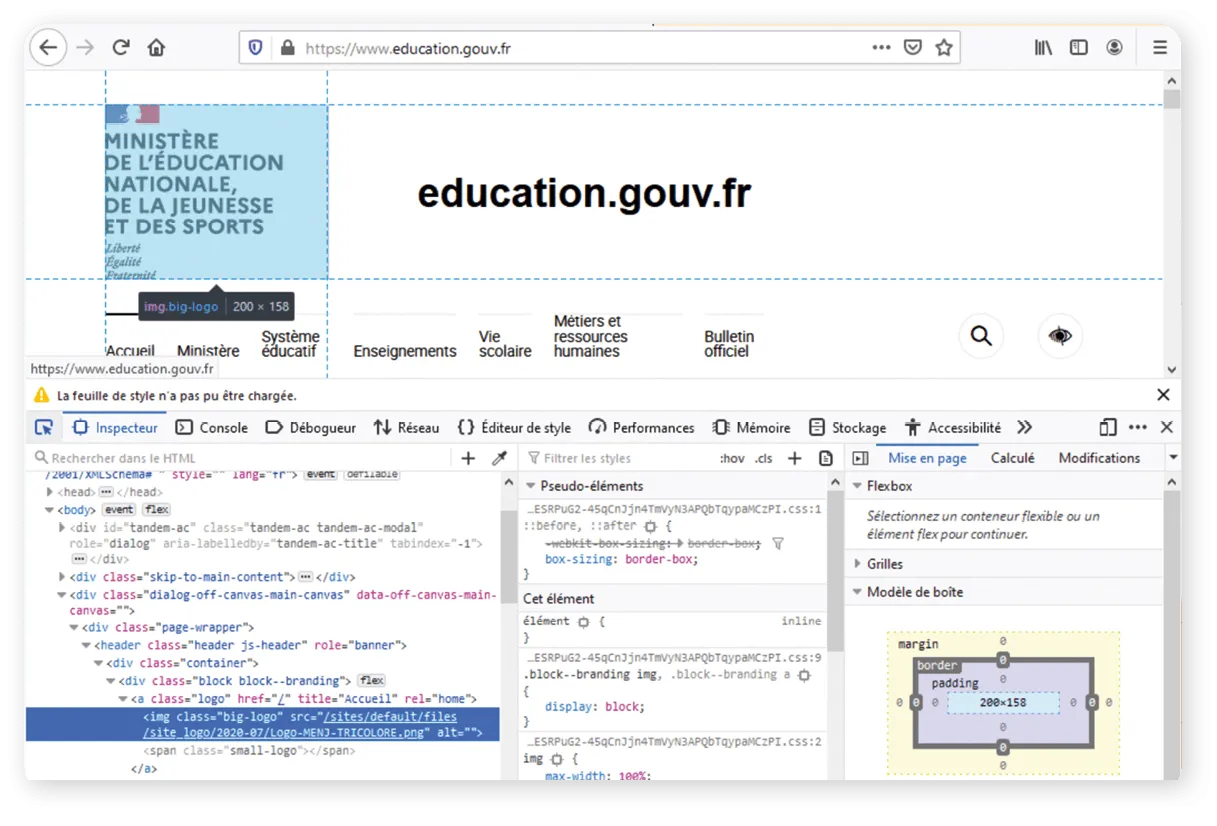
Doc. 5Outil d'inspection ou de développement
Les navigateurs disposent d'un outil d'inspection ou de développement des
pages Web. Cet outil permet d'inspecter et de détecter des erreurs sur les codes HTML et CSS de la page.
pour découvrir l'outil d'inspection.
pour découvrir l'outil d'inspection.


Ressource affichée de l'autre c�ôté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
Questions
Retrouvez un questionnement différencié sur le .
Ressource affichée de l'autre côté.
Faites défiler pour voir la suite.
Faites défiler pour voir la suite.
1.
Tester le code du Doc. 1 sur la , et le code du Doc. 3 sur la .
2. Améliorer la structure de la page pour y intégrer un lien hypertexte renvoyant sur .
3. Pour cette question, l'objectif est d'améliorer l'aspect de l'ensemble en modifiant le code CSS notamment en s'appuyant sur la ou sur des recherches Internet. Se répartir par groupe de cinq ou six élèves pour élire la plus belle page.
2. Améliorer la structure de la page pour y intégrer un lien hypertexte renvoyant sur .
3. Pour cette question, l'objectif est d'améliorer l'aspect de l'ensemble en modifiant le code CSS notamment en s'appuyant sur la ou sur des recherches Internet. Se répartir par groupe de cinq ou six élèves pour élire la plus belle page.
On se propose désormais de modifier une page Web d'un média connu.
4. Doc. 5 Ouvrir dans un navigateur la page de la version en ligne d'un journal (, , etc.) et choisir un article. Ouvrir l'outil d'inspection du navigateur et apporter quelques modifications dans les textes. Enregistrer la nouvelle page puis demander au navigateur d'actualiser la page. Que constate-t-on et pourquoi ?
5. Le présente un extrait de page Web introduisant une partie de code ne pouvant être interprétée que par le serveur. Repérer cette partie.
4. Doc. 5 Ouvrir dans un navigateur la page de la version en ligne d'un journal (, , etc.) et choisir un article. Ouvrir l'outil d'inspection du navigateur et apporter quelques modifications dans les textes. Enregistrer la nouvelle page puis demander au navigateur d'actualiser la page. Que constate-t-on et pourquoi ?
5. Le présente un extrait de page Web introduisant une partie de code ne pouvant être interprétée que par le serveur. Repérer cette partie.
6.
Bilan
Réaliser une fiche de synthèse sur les rôles
des langages HTML et CSS pour le codage des
pages Web.
Une erreur sur la page ? Une idée à proposer ?
Nos manuels sont collaboratifs, n'hésitez pas à nous en faire part.
j'ai une idée !
Oups, une coquille

